Cc Glass After Effects
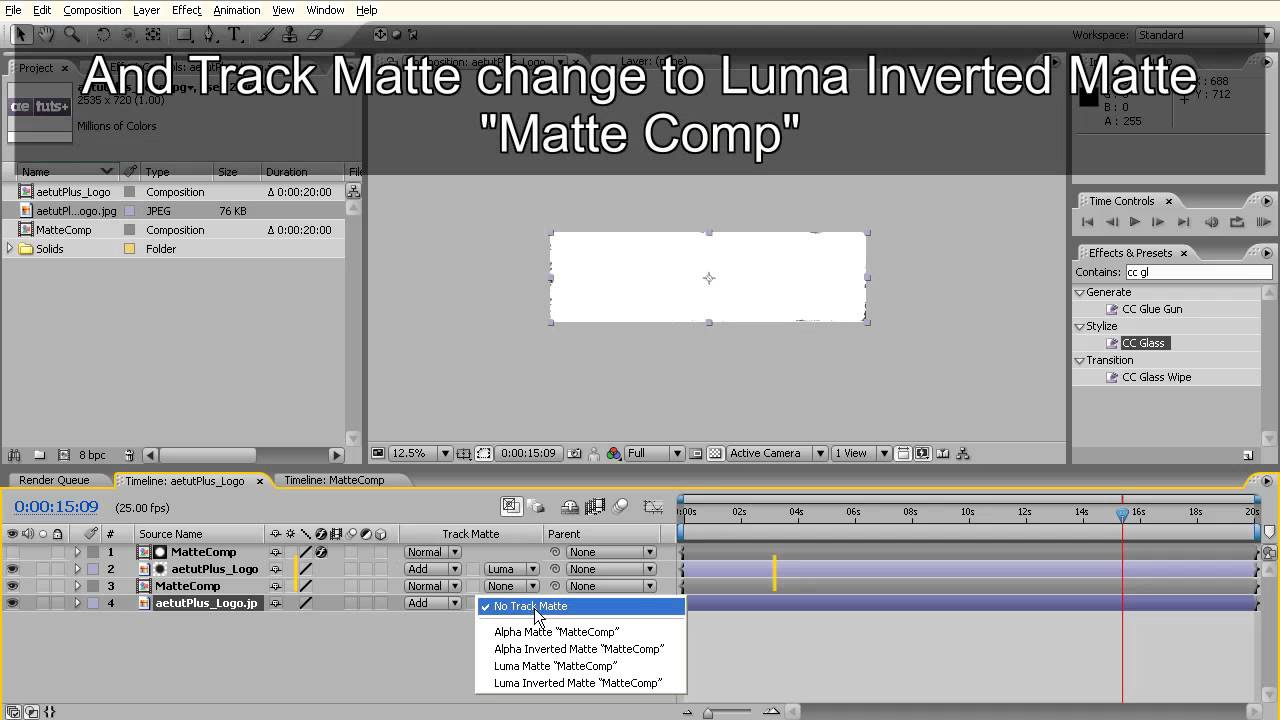
Create a wet look with after effects and CC glass Abem shows us how to use after effects plug in CC Glass to create a wet look using inverted mattes, in this case on a logo. “Somebody grab a towel cause we got a damp tutorial on our hands. We’ll be using inverted mattes to create a sopping wet logo that’ll leave you drenched.”. The result - 4:00 In this tutorial i will show you how to make glass effect in after effects. If you have any question feel free to ask me!
Cover image via
Create a translucent glass effect using only the built-in tools in After Effects. No third-party plugins or filters required!
The always excellent Andrew Kramer from Video Copilot has released a tutorial on creating a translucent glass effect in Adobe After Effects. The slick effect is perfect for a film or video intro!
The tutorial can be completed with all the tools that come with After Effects, so you won’t need to have a speciality (read: expensive) plugin to pull off the effect. Here’s the AE glass effect in its finished form.
Modify the look to get a fogged look or create an effect that makes the camera seem like it’s “seeing” through a glass window. Kramer utilizes the AE camera to give the glass animation motion and depth. The final effect is a cold, icy animation that would be right at home in a horror or mystery project. And be sure to check out Video Copilot for more great AE tutorials.
Here’s the After Effects glass effect tutorial in all its glory.
Adobe After Effect Cc

If you’re looking for more After Effects action, take a minute to browse PremiumBeat’s AE archives. You’ll definitely find something helpful and cool.
Cover image via
In this video tutorial, learn how you can harness the power of motion graphics by creating your own templates in Adobe After Effects.
Premiere Pro’s Essential Graphics panel gives editors a wide array of tools they can use to create graphics. You can use these premade templates to create something quickly, or you can design and save out your own template right in Premiere Pro. The real power of Essential Graphics, however, involves Adobe After Effects.
Many people don’t know that you can create dynamic and elaborate templates directly in After Effects. In this tutorial, I’m going to take you step by step through the process of exporting an After Effects project as a motion graphics template you can use in Premiere Pro. Let’s get started.

Step 1 — Understand the Elements
First, I need to look at all of the elements of my graphic in After Effects. For this tutorial, I have created a basic lower third animation, which consists of two text layers and a simple colored line. Two shape layers serve as animated mattes that reveal the text from behind the line. It’s important to know the elements of your graphic inside and out so you know what to change about them once you’re in Premiere. Next, I am going to isolate the properties that I want to make editable in Adobe Premiere Pro. Again, the purpose of creating a motion graphics template is to make something that’s easy to reuse.
Step 2 — Isolate the Properties
Next, I’ll open up the Essential Graphics panel (Window > Essential Graphics). Once I’m in the panel, I’ll select my lower third composition and name the template. To see what properties I can add to the template, I’ll click on the “Solo Supported Properties” button. This will show me all of the properties available in the Timeline panel. Now it’s a matter of dragging the desired properties straight over to the Essential Graphics panel. For my lower third, I want to make three simple properties editable in Premiere Pro — the source text of both text elements and the color of the line graphic.
Cc Glass After Effects Research
Step 3 — Export the Motion Graphics Template
Once I’ve named my template and added the properties, I’m ready to export. I can further organize my template file by adding comments and adjusting the “Poster Time.” The “Set Poster Time” option will specify which frame in the animation will serve as the thumbnail image once you import the template into Premiere Pro. Now, I’m finally ready to export. I can save out the template as a MOGRT (motion graphics template) file by clicking “Export Motion Graphics Template” in the lower right-hand corner of the panel.
Step 4 — Import and Edit in Premiere Pro
Finally, to use my new motion graphics template, I’ll navigate to Window > Essential Graphics in Adobe Premiere Pro. Next, I’ll select the Browse tab and click on “Import Motion Graphics Template” on the lower right-hand side of the panel. Once I’ve imported the template, I’ll simply drag it into my Premiere Pro timeline. I can now select the clip on the timeline and find all of my editable properties in the Edit tab of the Essential Graphics panel. I can quickly and easily change the text and the color of the line graphic — and create multiple versions by dragging new iterations of the clip.
Advanced Options and Limitations
I used a pretty simple example for this tutorial, but you can get as complex as you’d like when creating a motion graphics template. If you are pretty well-versed in Adobe After Effects, you can add advanced properties to your templates such as expression controls for some dynamic and versatile results. However, be aware that there are still limitations to this workflow, such as the lack of property keyframes and the inability to change fonts easily in Premiere Pro.
Looking for more After Effects video tutorials? Check these out.
